Język SQL: Instrukcja Case
7 czerwca, 2023Przypadki (z ang. Case) są alternatywą wobec instrukcji warunkowej. W standardowych językach programowa takich jak C++, Javascript czy PHP łączone...
Czytaj dalej

Zmienne w JavaScript deklarujemy za pomocą słowa kluczowego var. Zarówno zmienne typu liczbowego jak i znakowego – zawartość zmiennej definiuje to, jakiego typu jest ona typu. Warto pamiętać, że wielkość znaków w nazwach zmiennych ma znaczenie.

Przykłady zmiennych w języku JavaScript:
var liczba = 16;
// Liczba dziesiętna
var osemkowy = 025;
// Liczba ósemkowa
var szesnastkowy = 0xABC;
// Liczba szesnastkowa
var miejscowosc = "Wieliczka";
// Łańcuch
var klient = {Imie:"Adam", Nazwisko:"Nowak"};
// Obiekt
var warunek = (liczba == 16);
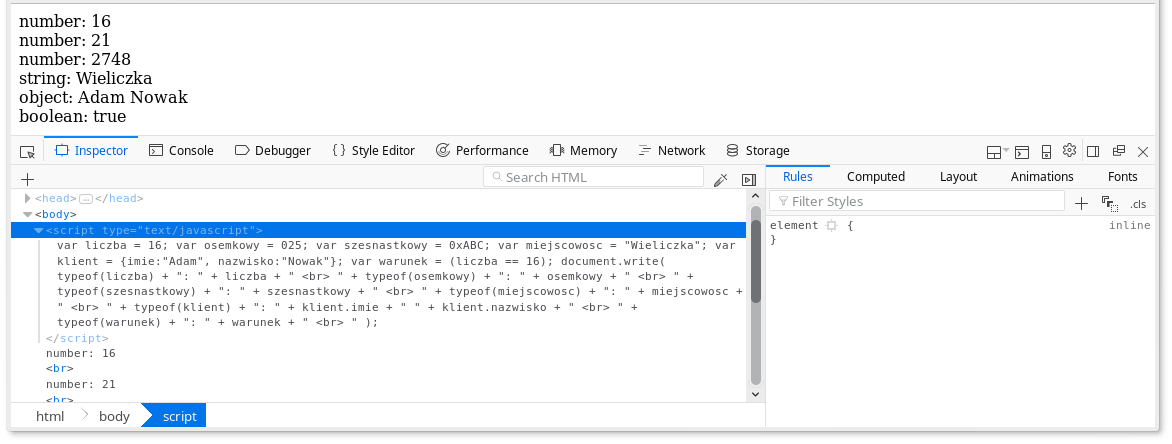
// Typ logicznyAby wyświetlić jakiego typu jest dana zmienna używamy metody typeof()


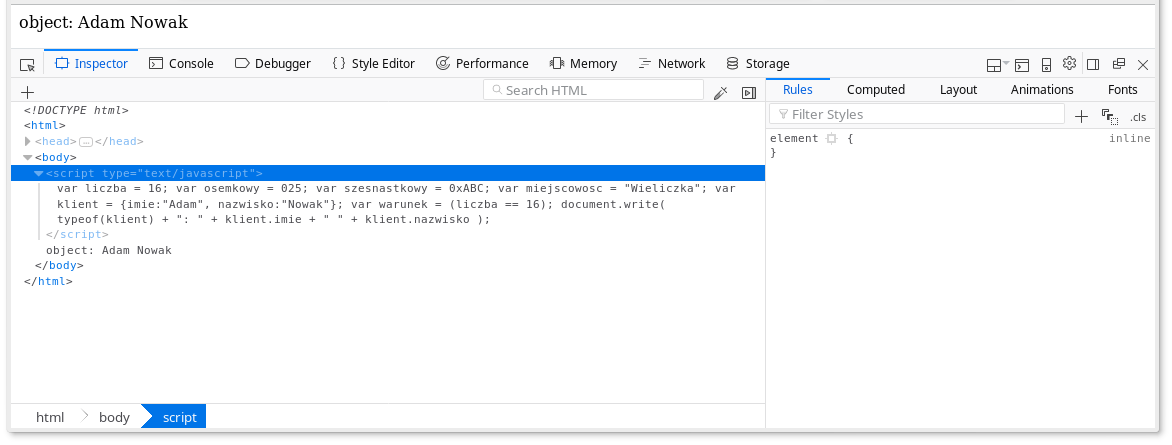
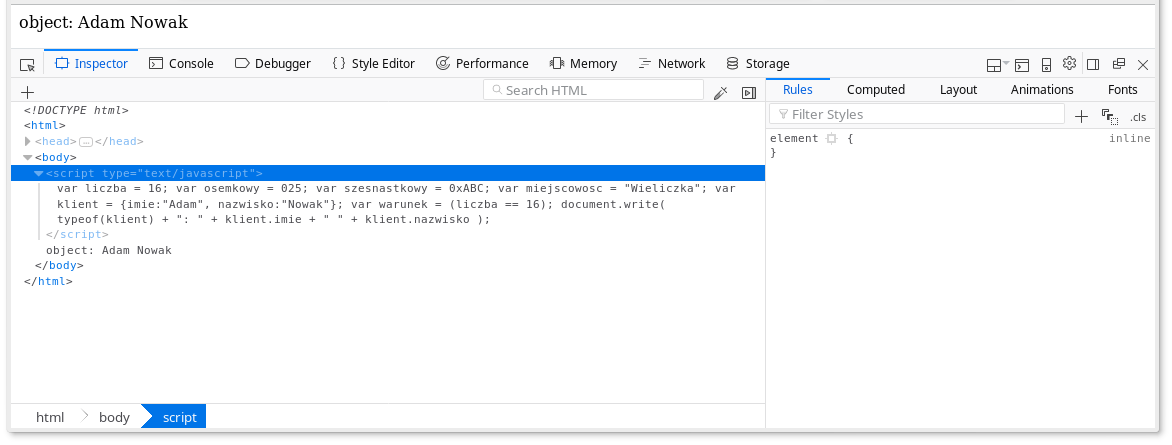
Przykład funkcji typeof() zaprezentowanej na zmiennej klient w języku JavaScript:
var klient = {
Imie:"Adam",
Nazwisko:"Nowak"
};
document.write(typeof(klient) + ": " + klient.imie + " " + klient.nazwisko);Aby zadeklarować wartości stałe używamy słowa kluczowego const. Wartości stałych nie można zmienić.


Deklaracja i wypisanie wartości stałych:
//etap pierwszy: definicja i wyświetlenie stałej DZIELNIKPOLATROJKATA const DZIELNIKPOLATROJKATA = 2; alert(DZIELNIKPOLATROJKATA); //etap drugi: próba zmianny wartości DZIELNIKPOLATROJKATA DZIELNIKPOLATROJKATA *= 2; alert(DZIELNIKPOLATROJKATA);
Do obsługi wejścia (czyli umożliwienia wpisywania wartości użytkownikowi do skryptu) możemy użyć predefiniowanej funkcji prompt().


Obsługa wejścia i wyjścia za pomocą funkcji prompt() oraz alert():
var name = prompt("Say your firstname!", "Jacek");
alert("Hello "+name);Działania na zmiennych, które zostały opisane na zmiennych w teorii teorii programowania, są niezmienne również tutaj. Warto jednak wziąć pod uwagę to, że znakiem łączenia symboli łańcuchowych jest plus, tak więc jeśli dodajemy wartości liczbowe w funkcji, a następnie do nich chcemy dołączyć zmienną łańcuchową (string), to wartości liczbowe zmienią swój charakter na zmienną łańcuchową. Widać to na Przykłady operacji na liczbach w JavaScript, w zawartości nawiasu funkcji predefiniowanej document.write().

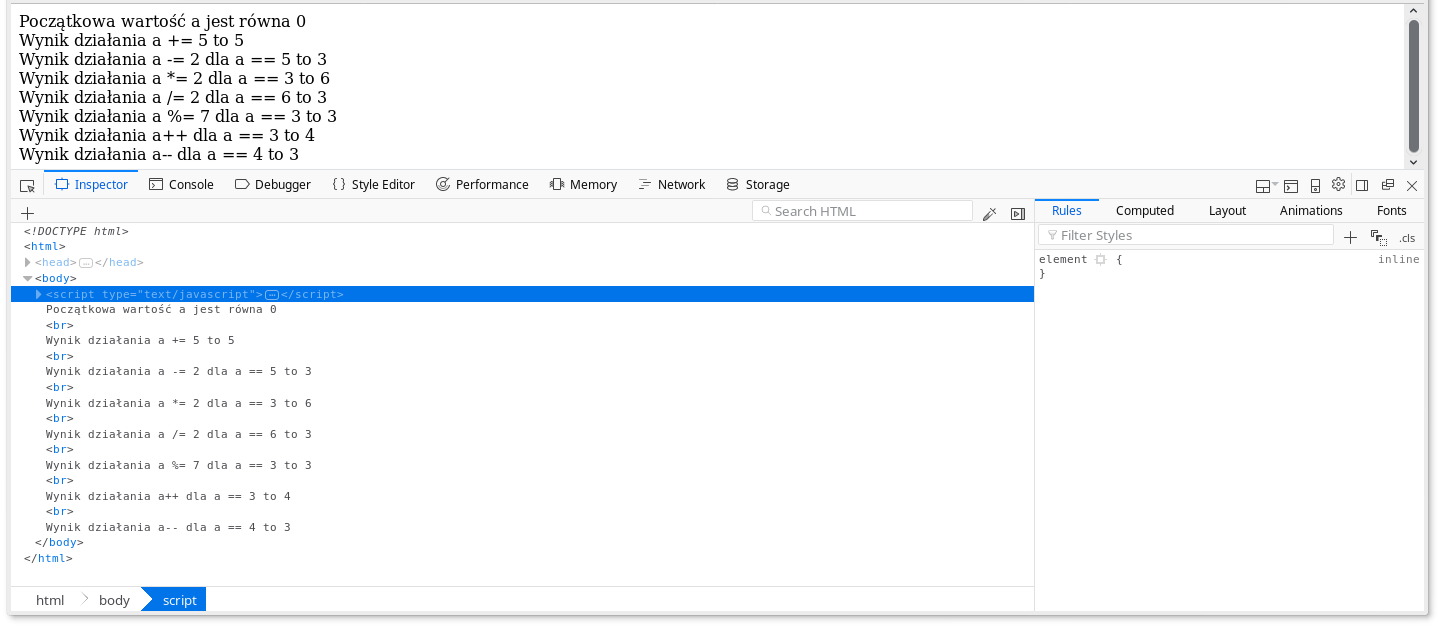
Przykłady operacji na liczbach w JavaScript:
var a = 0; a += 5; var b = a; a -= 2; var c = a; a *= 2; var d = a; a /= 2; var e = a; a %= 7; var f = a; a++; var g = a; a--; var h = a; document.write( "Początkowa wartość a jest równa 0 <br> Wynik działania a += 5 to "+b+ "Wynik działania a -= 2 dla a == "+b+ " to "+c+ "Wynik działania a *= 2 dla a == "+c+ " to "+d+ "Wynik działania a /= 2 dla a == "+d+ " to "+e+ "Wynik działania a %= 7 dla a == "+e+ " to "+f+ "Wynik działania a++ dla a == "+f+ " to "+g+ "Wynik działania a-- dla a == "+g+ " to "+h );
Również w JavaScript występują operatory inkrementacji i dekrementacji z przedrostkami pre i post, które różnią się od siebie kolejnością wykonania operacji (czy najpierw zostanie wykonana operacja na zmiennej czy operacja właściwa, w której jest wywołana inkrementacja / dekrementacja).

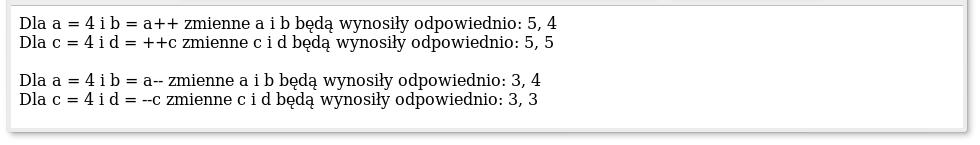
Zagadnienie post i pre inkrementacji oraz dekrementacji:
var a, b, c, d; // rodzaje inkrementacji, post i pre
document.write("Dla a = 4 i b = a++"+ " zmienne a i b będą wynosiły odpowiednio: ");
a = 4;
b = a++;
document.write(a+", "+b);
document.write("<br>Dla c = 4 i d = ++c"+ " zmienne c i d będą wynosiły odpowiednio: ");
c = 4;
d = ++c;
document.write(c+", "+d);
// rodzaje dekrementacji, post i pre
document.write("<br><br>");
document.write("Dla a = 4 i b = a--"+ " zmienne a i b będą wynosiły odpowiednio: ");
a = 4;
b = a--;
document.write(a+", "+b);
document.write("<br>Dla c = 4 i d = --c"+ " zmienne c i d będą wynosiły odpowiednio: "); c = 4; d = --c; document.write(c+", "+d);W JavaScript występują również instrukcje warunkowe, które działają w sposób podobny do tych, opisanych wcześniej. Funkcja isNaN() sprawdza, czy zmienna nie jest wartością liczbową i zwraca prawdę jeśli podana wartość nie jest liczbą.

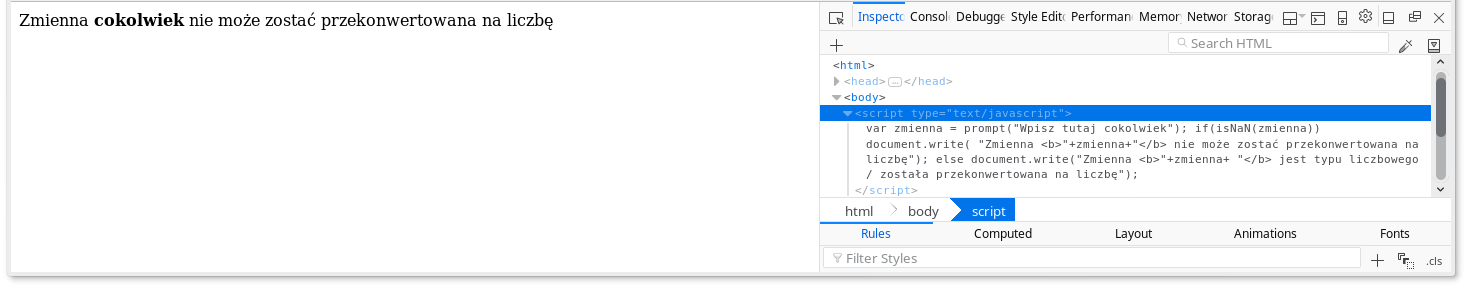
var zmienna = prompt("Wpisz tutaj cokolwiek");
if(isNaN(zmienna))
document.write( "Zmienna <b>"+zmienna+"</b> nie może zostać przekonwertowana na liczbę");
else
document.write("Zmienna <b>"+zmienna+ "</b> jest typu liczbowego / została przekonwertowana na liczbę");Jednym z wyróżniających elementów JS jest występowanie operatora ===, który oznacza wartość identyczną i tego samego typu, zaś !== wartość, która może być identyczna z wartością porównywaną, jednak nie jest tego samego typu.

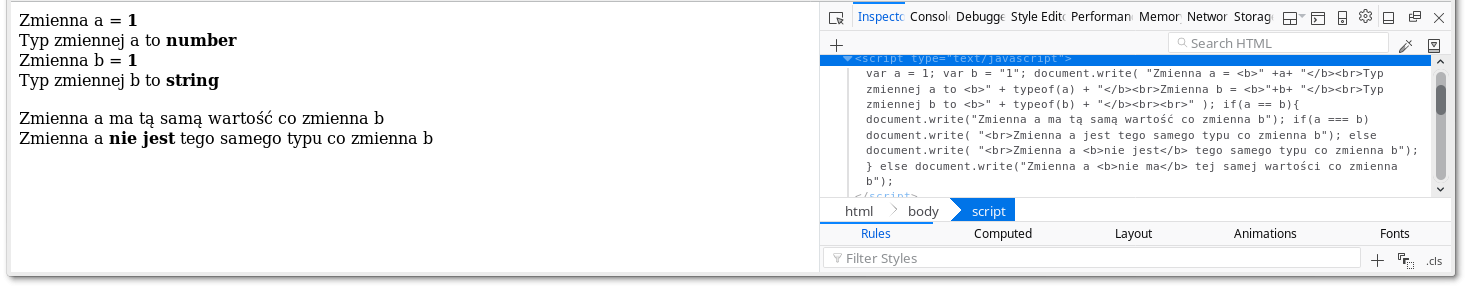
Nowe operatory w JavaScript:
var a = 1;
var b = "1";
document.write( "Zmienna a = <b>" + a + "</b><br>Typ zmiennej a to <b>" +
typeof(a) + "</b><br>Zmienna b = <b>"+b+ "</b><br>Typ zmiennej b to <b>" +
typeof(b) + "</b><br><br>" );
if(a == b) {
document.write("Zmienna a ma tą samą wartość co zmienna b");
else
document.write("Zmienna a <b>nie ma</b> tej samej wartości co zmienna b");
if(a === b)
document.write( "<br>Zmienna a jest tego samego typu co zmienna b");
else
document.write( "<br>Zmienna a <b>nie jest</b> tego samego typu co zmienna b"); }
Do wykonywania obliczeń matematycznych możemy posłużyć się metodami i stałymi obiektu Math. Zarówno metody jak i stałe wywołuje się za pomocą Math.[nazwa]. Metody są zapisane małymi literami, zaś stałe dużymi, na przykład: metoda Math.sqrt i stała Math.PI.

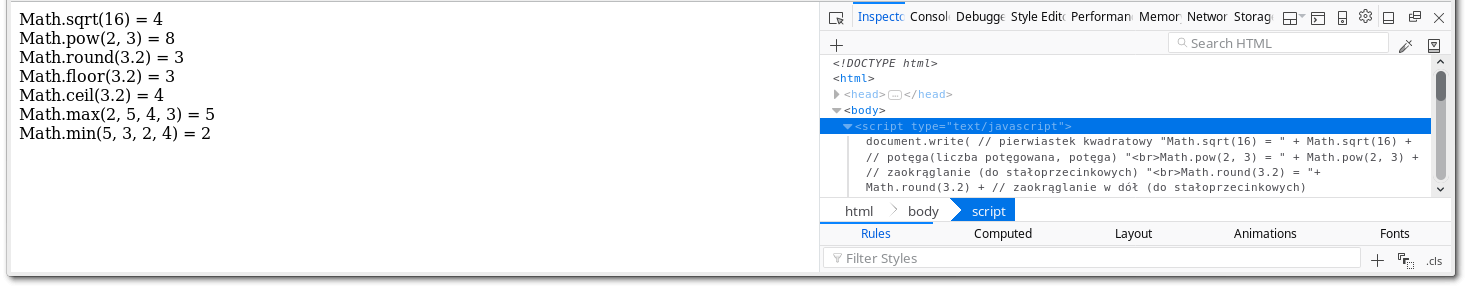
Metody obiektu (biblioteki) Math:
document.write(
// pierwiastek kwadratowy
"Math.sqrt(16) = " + Math.sqrt(16) +
// potęga(liczba potęgowana, potęga)
"<br>Math.pow(2, 3) = " + Math.pow(2, 3) +
// zaokrąglanie (do stałoprzecinkowych)
"<br>Math.round(3.2) = "+ Math.round(3.2) +
// zaokrąglanie w dół (do stałoprzecinkowych)
"<br>Math.floor(3.2) = "+ Math.floor(3.2) +
// zaokrąglanie w górę (do stałoprzecinkowych)
"<br>Math.ceil(3.2) = "+ Math.ceil(3.2) +
// wartość maksymalna ze zbioru liczb
"<br>Math.max(2, 5, 4, 3) = "+ Math.max(2, 5, 4, 3) +
// wartość minimalna ze zbioru liczb
"<br>Math.min(5, 3, 2, 4) = " + Math.min(5, 3, 2, 4)
);Przypadki (z ang. Case) są alternatywą wobec instrukcji warunkowej. W standardowych językach programowa takich jak C++, Javascript czy PHP łączone...
Czytaj dalejInstrukcja warunkowa jest elementem języka SQL, który pozwala na automatyczne sterowanie wykonywaniem się kwerend. Szczególnie dobrze sprawdzi się oczywiście w...
Czytaj dalejChoć na pierwszy rzut oka SQL niewiele ma wspólnego z typowymi językami programowania, znajdziemy w nim elementy z nich zaczerpnięte....
Czytaj dalej