Język SQL: Instrukcja Case
7 czerwca, 2023Przypadki (z ang. Case) są alternatywą wobec instrukcji warunkowej. W standardowych językach programowa takich jak C++, Javascript czy PHP łączone...
Czytaj dalej

JavaScript jest imperatywnym językiem oprogramowania, interpretowanym przez przeglądarki internetowe. To oznacza, że aby osiągnąć dany wynik musimy stworzyć listę czynności, która zostanie zrozumiana przez przeglądarki internetowe, bądź przez inne aplikacje.
Jednak warto tutaj zauważyć, że pewne rzeczy ze względu na charakter tego języka, zostały uproszczone i mogą one być przyczyną pewnych problemów przy nieostrożnym korzystaniu z owych uproszczeń.
Już poza uproszczeniami jedną z kluczowych rzeczy jest to, że zwykle skrypt do działania będzie wymagał strony HTML – załączam przykładowy kod poniżej:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Nauka Javascript</title>
</head>
<body>
<script type="text/javascript">
// tu umieść swój kod JS
</script>
</body>
</html>Zanim przejdziesz do pisania bardziej skomplikowanych programów, modyfikujących działanie strony, powinieneś zapoznać się z podstawami języka HTML i CSS3.
JavaScript jest językiem interpretowanym. Każdą operację kończy się za pomocą średnika. Komentarze zapisujemy według przyjętej konwencji:
// komentarz jednoliniowy /* komentarz wieloliniowy */
Tekst, który ma zostać wyświetlony przez jakąś funkcję lub będący wartością jakiejś zmiennej, zapisujemy w cudzysłowie lub apostrofach.

/* alert() to funkcja wyświetlająca powiadomienia */
alert("Witaj Świecie"); // wyświetla "Witaj Świecie" Do łączenia tekstu w języku JS używamy symbolu plusa, który może być generatorem problemów przy połączeniu obliczania wartości liczbowych i przedstawienia wartości tekstowych.

Witaj świecie z łączeniem zmiennych łańcuchowych i sekwencjami ucieczki:
alert("Witaj Świecie!" + " \nJak \"tam\" dzisiaj u Ciebie? ");W poprzednim rozdziale pozwoliłem sobie już przedstawić pierwszą instrukcję wyjścia, jaką jest alert(). Instrukcja jest wykonywana jako komunikat, który daje przeglądarka po samym wejściu na stronę.

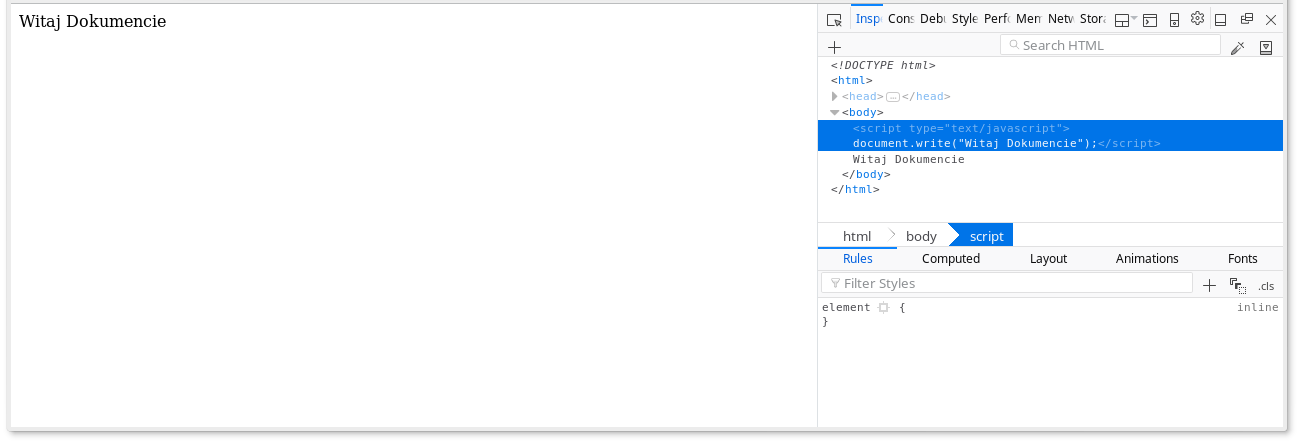
Następną instrukcją jest document.write() wypisująca wyjście w miejscu, w którym znajduje się skrypt (chyba że zdefiniowaliśmy ją jako część dłuższej całości).

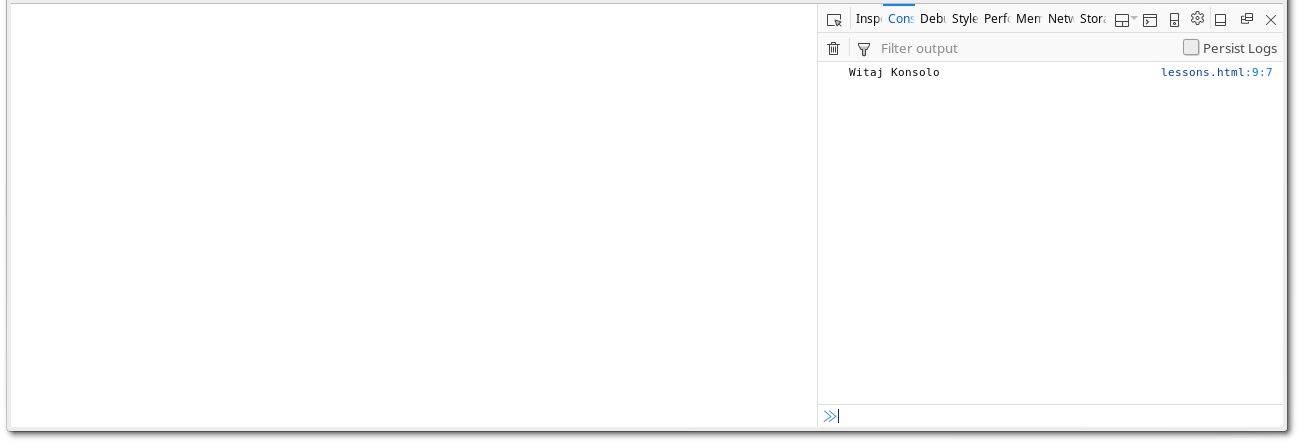
document.write("Witaj Dokumencie");Kolejną instrukcją, która zapisuje informacje do narzędzi deweloperskich, jest console.log(). Wypisuje ona informację zwrotną w konsoli.

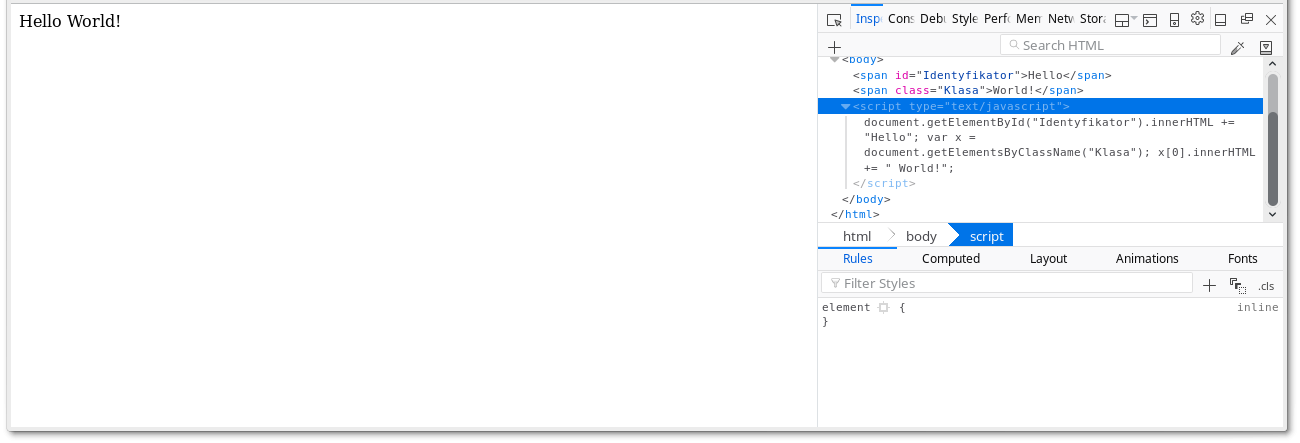
console.log("Witaj Konsolo"); Kolejnymi instrukcjami, które mogą realizować wyjście, są funkcje wyszukujące elementy posiadające daną klasę lub ID, użyte w połączeniu z instrukcją .innerHTML.

<body>
<span id="Identyfikator"></span><span class="Klasa"></span>
<script type="text/javascript">
document.getElementById("Identyfikator").innerHTML += "Hello";
var x = document.getElementsByClassName("Klasa");
x[0].innerHTML += " World!";
</script>
</body>
Przypadki (z ang. Case) są alternatywą wobec instrukcji warunkowej. W standardowych językach programowa takich jak C++, Javascript czy PHP łączone...
Czytaj dalejInstrukcja warunkowa jest elementem języka SQL, który pozwala na automatyczne sterowanie wykonywaniem się kwerend. Szczególnie dobrze sprawdzi się oczywiście w...
Czytaj dalejChoć na pierwszy rzut oka SQL niewiele ma wspólnego z typowymi językami programowania, znajdziemy w nim elementy z nich zaczerpnięte....
Czytaj dalej