Python: pętla for i while
21 kwietnia, 2024Wstęp Pętle to kluczowy element każdego języka programowania, i Python nie jest wyjątkiem. Pomimo skomplikowanego wyglądu, są one narzędziem ułatwiającym...
Czytaj dalej

Język HTML posiada podział na oznaczenia znaczników, identyfikatory oraz klasy. Zarówno identyfikatory jak i klasy mogą posiadać dowolne nazwy wymyślone przez użytkownika, pod warunkiem, że będą złożone głównie z liter oraz ewentualnych znaków podkreślenia.
Identyfikator oznaczamy za pośrednictwem #. Dany identyfikator powinien wystąpić tylko raz na stronie. Jest używany do oznaczania elementów, które są niepowtarzalne. Identyfikator jest wykorzystywany między innymi w operacjach w językach JavaScript oraz PHP. Do danego identyfikatora można się odnieść hiperłączem.
Klasę oznaczamy za pośrednictwem kropki .. W przeciwieństwie do identyfikatora może ona występować w wielu elementach na stronie. Jest używana do przypisywania danych cech w CSS bądź do operacji w JS.
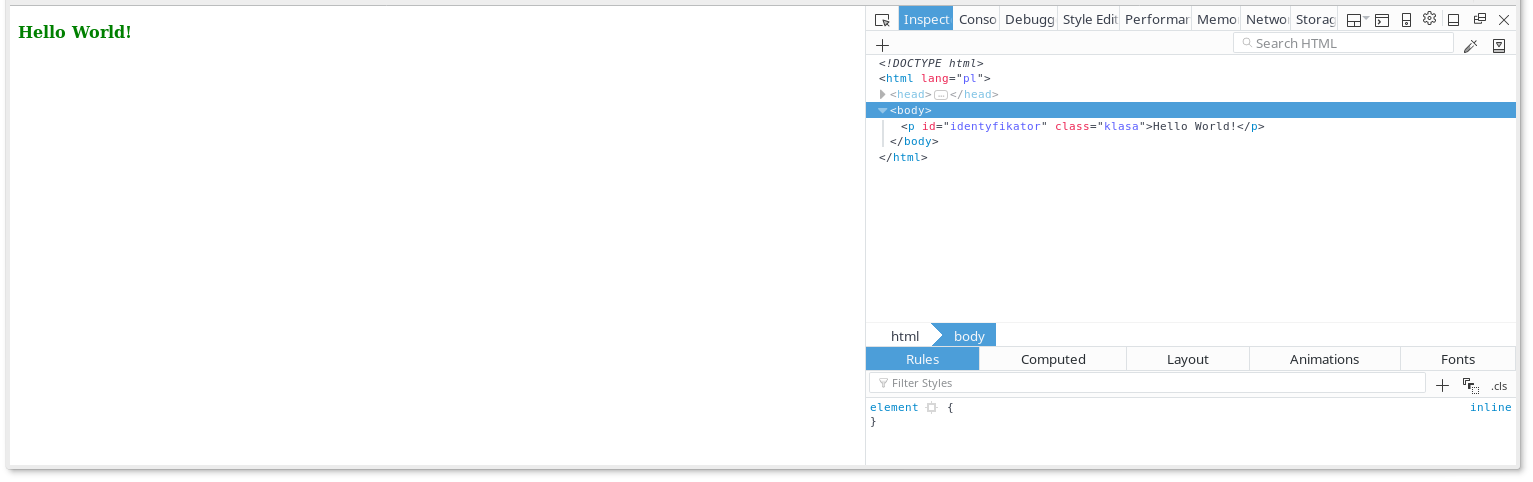
Klasa i identyfikator:

<!DOCTYPE html>
<html lang="pl">
<head>
<style media="screen">
.klasa{ font-weight: 600;}
#identyfikator{ color: green;}
</style>
</head>
<body>
<p class="klasa" id="identyfikator">Hello World!</p> <!-- Witaj świecie! -->
</body>
</html>Hiperłącza to odwołania do innego obiektu zamieszczonego w sieci. Są one podstawą języka HTML i pozwalają one poruszać się po przestrzeni sieci internetowej. Deklarujemy je za pomocą znacznika <a href=”url”></span. Znacznik ten pozwala na umieszczenie w swoim wnętrzu dowolnego obiektu, którego naciśnięcie spowoduje przeniesienie się do linku umieszczonego w atrybucie elementu.
Przykłady znacznika:
<a href="#identyfikator">Odniesienie wewnątrz witryny</a><br> <a href="strona.html">Odniesienie względne</a><br> <a href="www.strona.com">Odniesienie bezwzględne</a><br> <a href="mailto:email@mail.com">Napisz email</a><br>

Wstęp Pętle to kluczowy element każdego języka programowania, i Python nie jest wyjątkiem. Pomimo skomplikowanego wyglądu, są one narzędziem ułatwiającym...
Czytaj dalejWstęp Instrukcje warunkowe są kluczowym narzędziem do kontrolowania przepływu programu w świecie programowania. W języku Python, pozwalają one programiście wykonać...
Czytaj dalejCzym jest zmienna ? W Python zarówno jak i w innych językach programowania istnieją zmienne do przechowywania danych. Zmienną można...
Czytaj dalej