Python: pętla for i while
21 kwietnia, 2024Wstęp Pętle to kluczowy element każdego języka programowania, i Python nie jest wyjątkiem. Pomimo skomplikowanego wyglądu, są one narzędziem ułatwiającym...
Czytaj dalej

Na stronach internetowych możemy osadzić dźwięk i materiał filmowy. Używamy w tym celu odpowiednio znaczników <audio> oraz <video>, w których dodatkowo znajduje się znacznik źródła <source>, definiujący źródło, z którego ma zostać pobrany materiał multimedialny.
Dopisek control w znacznikach <audio> oraz <video> dodaje menu, za którego pomocą możemy kontrolować odtwarzanie danego multimedia.
Wstawianie pliku dźwiękowego:
<audio controls> <source src="audiofile.ogg" type="audio/ogg"> <source src="audiofile.mp3" type="audio/mpeg"> Twoja przeglądarka nie wspiera tagu audio. </audio>

Wstawianie pliku wideo:
<video width="320" height="240" controls> <source src="videofile.mp4" type="video/mp4"> <source src="videofile.ogg" type="video/ogg"> Twoja przeglądarka nie wspiera tagu video. </video>

Atrybutami znaczników <audio> oraz <video> są wcześniej wspomniane control oraz autoplay, które pozwala na automatyczne odtwarzanie i loop zapętlający dany materiał audio/video.
Automatycznie włączający się i zapętlający plik wideo:
<video width="320" height="240" controls autoplay loop> <source src="videofile.mp4" type="video/mp4"> <source src="videofile.ogg" type="video/ogg"> Twoja przeglądarka nie wspiera tagu video. </video>
Możemy wstawiać obiekty multimedialne .swf, .pdf i inne, za pośrednictwem znaczników <embed> oraz <object>. W obu wypadkach źródło definiujemy za pomocą atrybutu src, a typ pliku za pomocą atrybutu type.

Osadzanie pliku pdf za pomocą <embed>

<embed type="application/pdf" src="object.pdf">
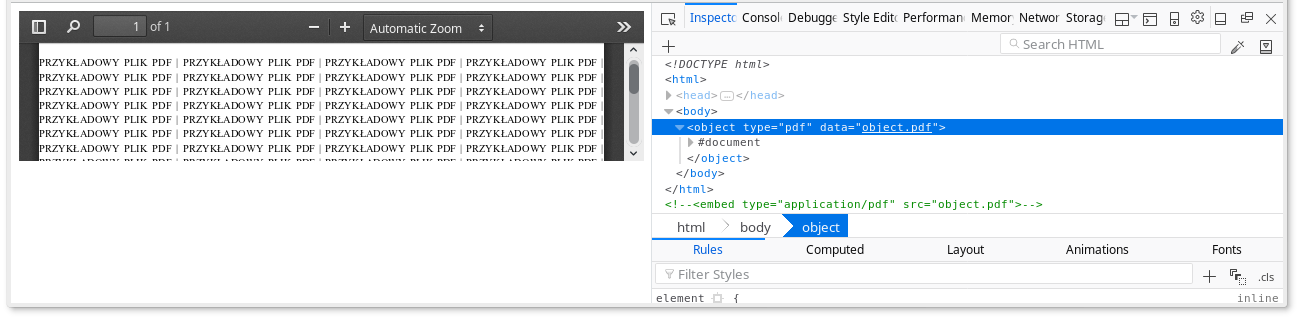
Osadzanie pliku pdf za pomocą <object>

Od wersji HTML5 możemy załadować zawartość innej strony internetowej we własnej witrynie, za pomocą znacznika <iframe>. Źródło strony wstawiamy za pomocą atrybutu src=””.
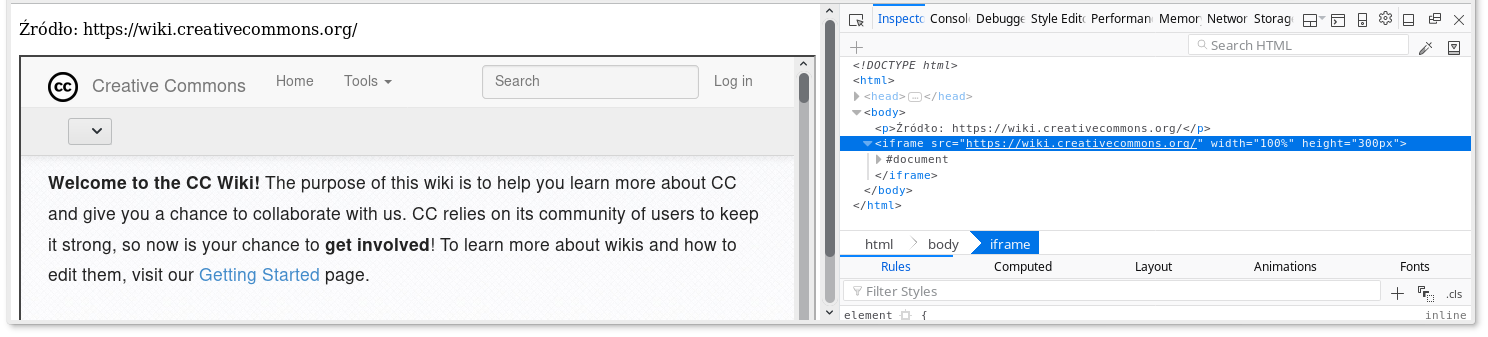
Zamieszczanie innej witryny internetowej za pomocą znacznika <iframe>

<p>Źródło: https://wiki.creativecommons.org/</p> <iframe src="https://wiki.creativecommons.org/" width="100%" height="300px"> Twoja przeglądarka nie obsługuje znacznika iframe </iframe>
Posiada on atrybut, który reguluje sposób, w jaki jest wyświetlana zawartość innej strony, jest to: sandbox, który ogranicza oddziaływanie strony z ramki ma witrynę, w której jest zamieszczona.

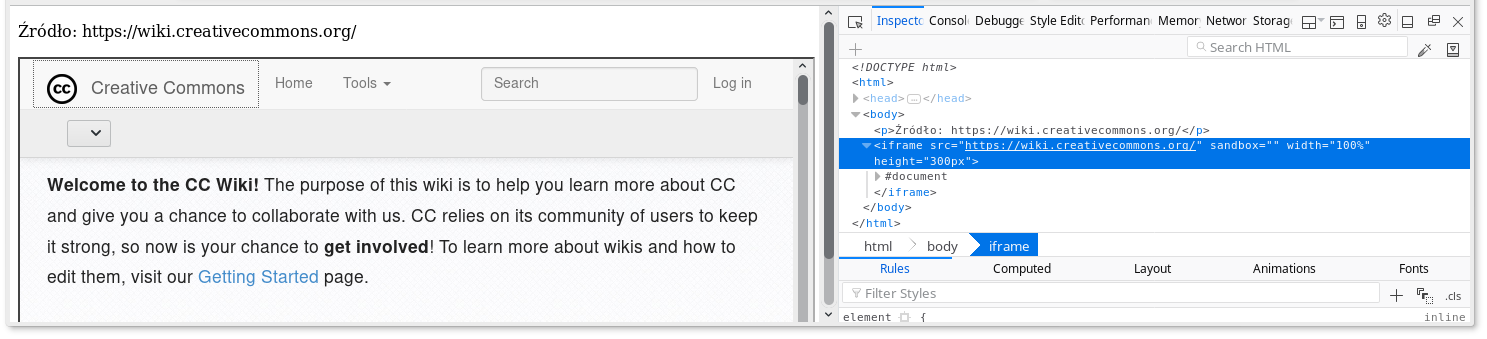
Zamieszczanie innej witryny internetowej za pomocą znacznika z atrybutem sandbox:
<p>Źródło: https://wiki.creativecommons.org/</p> <iframe src="https://wiki.creativecommons.org/" width="100%" height="300px" sandbox=""> Twoja przeglądarka nie obsługuje znacznika iframe </iframe>
Wstęp Pętle to kluczowy element każdego języka programowania, i Python nie jest wyjątkiem. Pomimo skomplikowanego wyglądu, są one narzędziem ułatwiającym...
Czytaj dalejWstęp Instrukcje warunkowe są kluczowym narzędziem do kontrolowania przepływu programu w świecie programowania. W języku Python, pozwalają one programiście wykonać...
Czytaj dalejCzym jest zmienna ? W Python zarówno jak i w innych językach programowania istnieją zmienne do przechowywania danych. Zmienną można...
Czytaj dalej