Python: pętla for i while
21 kwietnia, 2024Wstęp Pętle to kluczowy element każdego języka programowania, i Python nie jest wyjątkiem. Pomimo skomplikowanego wyglądu, są one narzędziem ułatwiającym...
Czytaj dalej

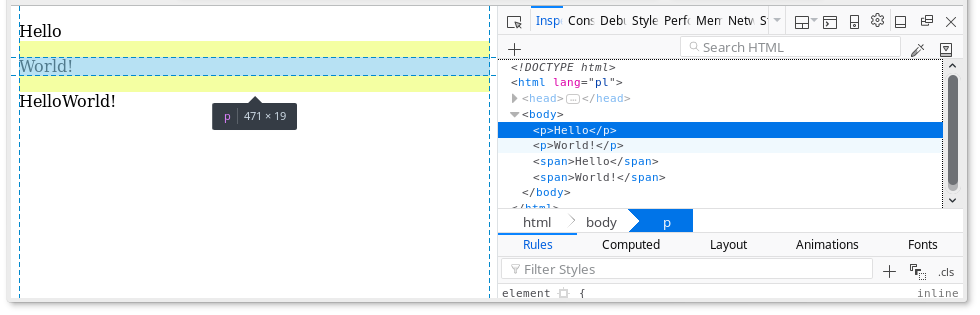
Elementy języka HTML możemy podzielić między innymi na elementy blokowe, zajmujące powierzchnię całej linii (całą szerokość), oraz na elementy liniowe, które zajmują tylko taką szerokość, jaka jest im potrzebna.
Elementami blokowymi są między innymi: nagłówki, akapity, divy (sekcje blokowe), tabele, formularze, pola oryginalnego formatowania (<pre>), oraz elementy semantyczne.
Przykładowe elementy blokowe:
<div></div> <h1></h1> <p></p> <table><table> <form></form> <pre></pre> <ul></ul> <li></li>
Elementami liniowymi są między innymi: spany (sekcje liniowe), znaczniki określające formatowanie tekstu, przyciski, pola formularza, etykiety.
Przykładowe elementy liniowe:
<span></span> <i></i> <b></b> <del></del> <strong></strong> <button name="button" id="foo"> <input type="text" id="in"> <label for="in"></label>

Język HTML w wersji 5 umożliwia tworzenie struktury strony za pomocą elementów semantycznych, czyli takich, których sama nazwa już określa przeznaczenie, w przeciwieństwie do znaczników niesemantycznych, których sama nazwa nie określa przeznaczenia (na przykład div).
Użycie elementów semantycznych pozwala na zaoszczędzenie ilości definicji dodatkowych klas i id, które miały spełniać to samo zadanie, co obecne elementy semantyczne. Poza tym, rozwiązuje to problem, w którym wyszukiwarki niewłaściwie identyfikowały zawartość danej strony.
Podstawową stronę za pośrednictwem elementów semantycznych, możemy stworzyć używając znaczników <header> (co nie jest tożsame z <head>!) – oznaczającym górną część witryny, <footer></span – oznaczającym stopkę strony, <aside> – oznaczającym zawartość z boku strony, <nav> – oznaczającym sekcję nawigacyjną, <section> – oznaczającym sekcje witryny oraz znacznik <article> – oznaczający konkretny artykuł.

Przykład struktury strony – CSS, wersja deweloperska:
body {font-family: verdana;} nav, header, footer, aside, section, article, main{ border: 1px solid; margin: 5px; padding: 5px;} nav > ul > li{display: inline-block; width: calc(20% - 6px); list-style-type: none; text-align: center; padding: 15px 0; border-left: 1px black solid; height: 100%; } nav > ul{margin:0; padding: 0; } nav > ul > li:first-of-type{border:0;} nav {padding: 0; margin: 0 0 15px 0;} aside{ width: 20%; float:left;} main{ width: calc(80% - 45px); float:left; height: 100%;} .clear{clear: both;} .container{width: 90%; margin: 0 auto;} .wrapper{ height: 90vh; } aside{position: relative; height: 100%;} article{margin: 15px;} section{height: 80%; overflow-y: scroll; overflow-x: hidden;}Przykład struktury strony – HTML:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8">
<title>Struktura strony za pomocą znaków semantycznych</title>
<style>
/* tutaj wklej css */
</style>
<body>
<nav>
<ul>
<li>Opcja</li>
(...)
</ul>
</nav>
<div class="container">
<header>
<h1>HEADER: Typical test site</h1>
</header> <div class="wrapper">
<aside> <h2>ASIDE</h2>
<ul>
<li>links</li>
(...)
</ul>
</aside>
<main>
<h2>MAIN</h2>
<section>
<h2>SECTION</h2>
<article>
<h3>ARTICLE: Lorem ipsum</h3>
<p>(...)</p> <p><a href="article.html">read more...</a></p>
</article> <article>
<h3>ARTICLE: Lorem ipsum</h3>
<p>(...)</p>
<p><a href="article.html">read more...</a></p>
</article>
</section>
</main>
</div>
<footer class="clear">
<h3>Typical test site</h3>
</footer>
</div>
</body>Wstęp Pętle to kluczowy element każdego języka programowania, i Python nie jest wyjątkiem. Pomimo skomplikowanego wyglądu, są one narzędziem ułatwiającym...
Czytaj dalejWstęp Instrukcje warunkowe są kluczowym narzędziem do kontrolowania przepływu programu w świecie programowania. W języku Python, pozwalają one programiście wykonać...
Czytaj dalejCzym jest zmienna ? W Python zarówno jak i w innych językach programowania istnieją zmienne do przechowywania danych. Zmienną można...
Czytaj dalej