Python: pętla for i while
21 kwietnia, 2024Wstęp Pętle to kluczowy element każdego języka programowania, i Python nie jest wyjątkiem. Pomimo skomplikowanego wyglądu, są one narzędziem ułatwiającym...
Czytaj dalej

Skoro Javascript został już omówiony, pora na drugi język programowania niezbędny do egzaminu. jest nim PHP. Używamy go na backendzie. Odpowiada więc za obsługę logiki na serwerze. Zatem najważniejszymi zadaniami, jakie realizuje jest sprawdzanie poprawności danych, łączenie z bazami danych i obsługa zapytań HTTP.
Zanim zaczniemy, musimy przygotować środowisko, w którym skrypty PHP zostaną uruchomione. W JS’ie wystarczyła nam przeglądarka lub środowisko Node.js, jednak języki back-endowe wymagają interpretera który umieścimy na serwerze. Nie wystarczy sama przeglądarka. Mamy tutaj dwie opcje. Możemy skonfigurować własny serwer np. apache2, lub użyć serwera lokalnego np. XAMPP. Do nauki sugeruję drugą opcję. Jest łatwiejsza, a przede wszystkim nie wymaga praktycznie żadnej konfiguracji.
Najpierw przechodzimy na stronę apachefriends.org. W zakładce pobierz znajdziemy wersje XAMPP dla różnych systemów operacyjnych. Wybieramy najnowszą z nich i klikamy pobierz.

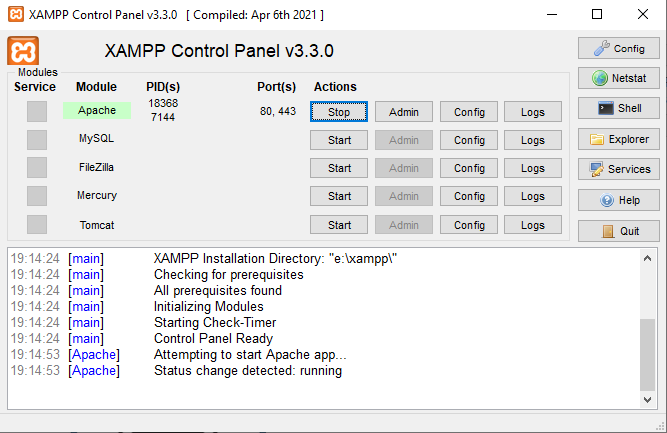
Gdy plik się pobierze, uruchamiamy go. Możemy zostać poproszenie o użycie uprawnień administratora. Następnie postępujemy zgodnie ze wskazówkami instalatora. Na dobrą sprawę nie musimy zmieniać żadnej z wyświetlonych opcji. Klikamy po prostu cały czas Next. Po zakończonej instalacji wyświetli nam się panel kontrolny XAMPP.

Za jego pomocą włączamy moduł Apache.

Teraz klikamy przycisk Explorer. Otworzył się nam katalog, w którym zainstalowany jest XAMPP. Wchodzimy do podkatalogu htdocs. To w nim będziemy umieszczać nasze projekty w tym pliki PHP. utwórzmy tu katalog Hello world, a w nim plik index.php.
W tak utworzonym pliku, możemy zapisać kod HTML. Użyjmy standardowego szablonu.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
Teraz dopisujemy w środku bloku<body></body> poniższy kod.
<?php echo "Hello World"; ?>
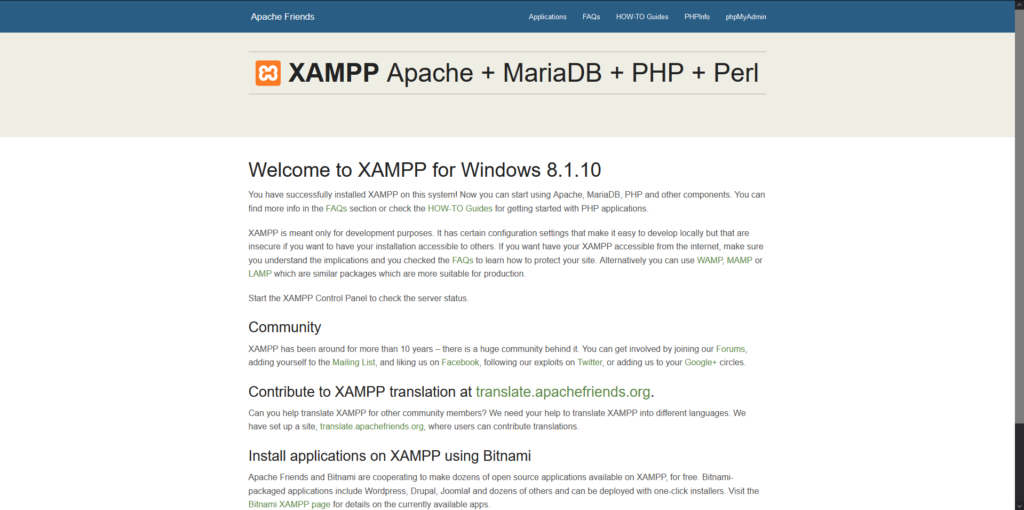
Gdy wejdziemy w przeglądarce w adres IP 127.0.0.1, zobaczymy coś takiego:

Nie jest to na pewno wynik wykonania naszego kodu. Aby zobaczyć, co zrobiliśmy, musimy wpisać nazwę naszego katalogu. W tym wypadku będzie Hello World, jednak skoro adres url nie może zawierać spacji, zamienimy ją na symbol %20. Wyjdzie nam adres http://127.0.0.1/Hello%20World.
Na otwartej stronie widnieje napis Hello World. Właśnie stworzyliśmy nasz pierwszy skrypt.
Wstęp Pętle to kluczowy element każdego języka programowania, i Python nie jest wyjątkiem. Pomimo skomplikowanego wyglądu, są one narzędziem ułatwiającym...
Czytaj dalejWstęp Instrukcje warunkowe są kluczowym narzędziem do kontrolowania przepływu programu w świecie programowania. W języku Python, pozwalają one programiście wykonać...
Czytaj dalejCzym jest zmienna ? W Python zarówno jak i w innych językach programowania istnieją zmienne do przechowywania danych. Zmienną można...
Czytaj dalej