Język SQL: Instrukcja Case
7 czerwca, 2023Przypadki (z ang. Case) są alternatywą wobec instrukcji warunkowej. W standardowych językach programowa takich jak C++, Javascript czy PHP łączone...
Czytaj dalej

W technice komputerowej istnieją dwie główne techniki w których są wyświetlane obrazy cyfrowe. Za pomocą informacji o kolorze w danym punkcie siatki (pikselu), co jest cechą grafiki rastrowej; oraz za pomocą wzorów matematycznych, co jest cechą grafiki wektorowej.
SPIS TREŚCI
Wstęp.
Grafika rastrowa.
Grafika wektorowa.
Różnice i podobieństwa.
W technice komputerowej istnieją dwie główne techniki w których są wyświetlane obrazy cyfrowe. Za pomocą informacji o kolorze w danym punkcie siatki (pikselu), co jest cechą grafiki rastrowej; oraz za pomocą wzorów matematycznych, co jest cechą grafiki wektorowej.
Grafika rastrowa to prezentacją obrazu za pomocą dwuwymiarowej siatki (inaczej zwaną pixmapa), zawierającej w sobie zbiór odpowiednio pokolorowanych punktów, czyli pikseli. Jakość grafiki rastrowej zależy więc między innymi od ilości pikseli (czyli rozdzielczości) oraz od sposobu zapisu danych o kolorze (palecie kolorów). Przykładami grafiki rastrowej są między innymi zdjęcia z aparatu cyfrowego, zrzuty ekranu oraz ilustracje stworzone za pomocą programów takich jak Gimp, Photoshop.
Przykładowe formaty grafiki rastrowej to:
– TIFF
– JPEG
– PNG
– BMP
– GIF
– XCF
– PSD
Powiększenie grafiki o niskiej rozdzielczości.
Grafika wektorowa to prezentacja obrazu za pomocą wzorów matematycznych, danych w jakim obszarze ma się znaleźć kolor, bądź na wskutek jakiego przesunięcia ma powstać linia. Z tego powodu, rozdzielczość grafiki nie wpływa na jej jakość. Obraz stworzony za pomocą wzorów matematycznych nie traci na jakości, gdyż informacje nie są zachowywane w pikselach.

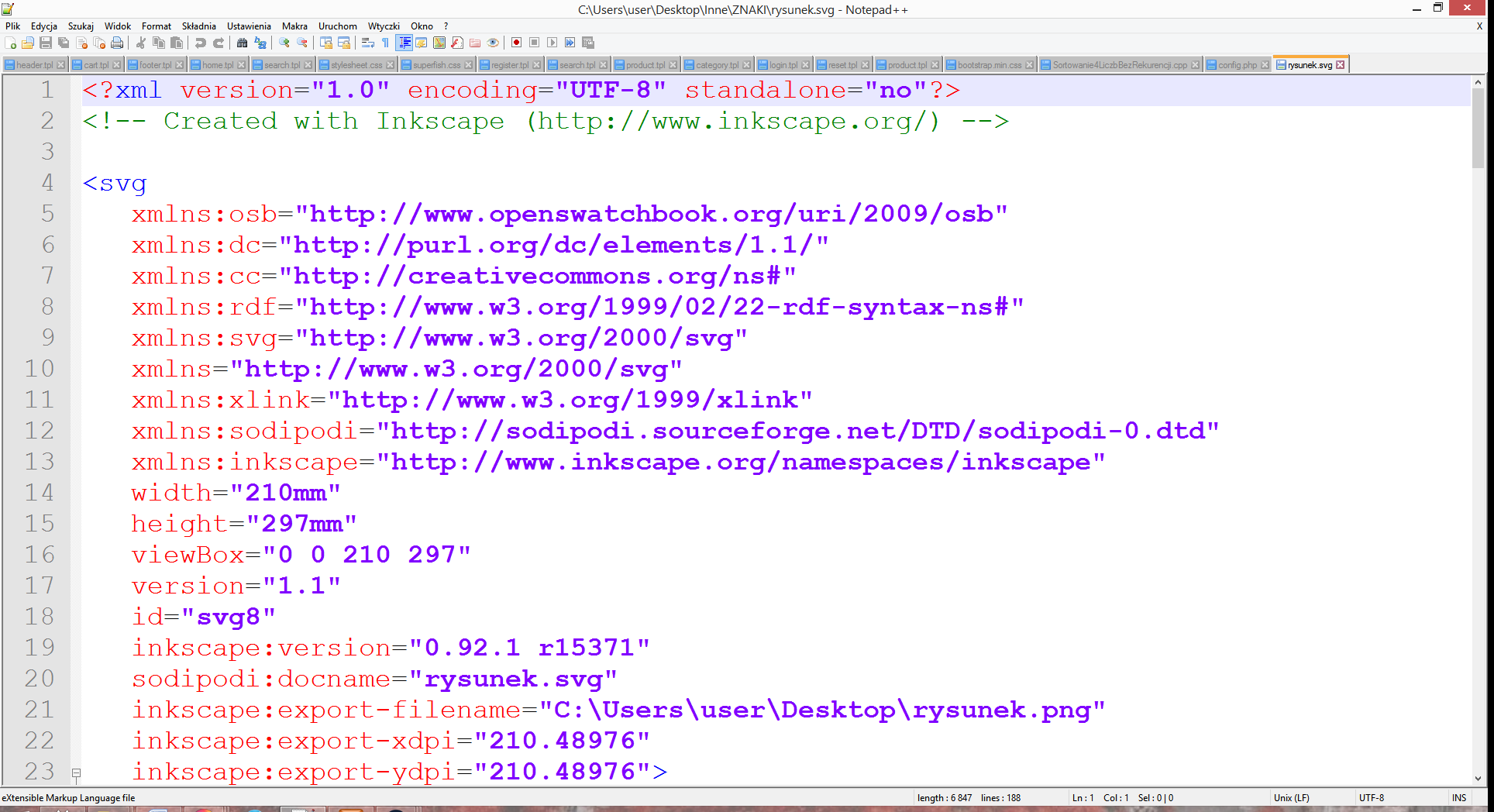
Zawartość pliku .svg zawierającego informacje dot. grafiki wektorowej.
Przykładami grafiki rastrowej są między innymi wszelkiego rodzaju skalowalne loga w internecie oraz animacje flashowe. Przykładowe formaty grafiki rastrowej to:
– SWF
– SVG
– CDR
– EPS
Grafika rastrowa
– Rozdzielczość (wielkość obrazka) ma wpływ na jakość grafiki
– Grafikę edytować można za pomocą edytorów graficznych.
– Grafiki można łatwo zawrzeć innych plikach, takich jak pliki prezentacji, filmowe, czy pliki tekstur silnika graficznego.
– Nadaje się do przechowywania zdjęć, obrazów, złożonych kompozycji.
Grafika wektorowa
– Rozdzielczość (wielkość obrazka) nie ma wpływu na jakość grafiki
– Grafikę edytować można za pomocą przeznaczonych do tego edytorów graficznych oraz edytorów kodu.
– Grafikę ciężko zawrzeć / odtworzyć w prezentacjach, silnikach graficznych.
– Nadaje się do przechowywania grafik ikon, log.
Przypadki (z ang. Case) są alternatywą wobec instrukcji warunkowej. W standardowych językach programowa takich jak C++, Javascript czy PHP łączone...
Czytaj dalejInstrukcja warunkowa jest elementem języka SQL, który pozwala na automatyczne sterowanie wykonywaniem się kwerend. Szczególnie dobrze sprawdzi się oczywiście w...
Czytaj dalejChoć na pierwszy rzut oka SQL niewiele ma wspólnego z typowymi językami programowania, znajdziemy w nim elementy z nich zaczerpnięte....
Czytaj dalej