Python: pętla for i while
21 kwietnia, 2024Wstęp Pętle to kluczowy element każdego języka programowania, i Python nie jest wyjątkiem. Pomimo skomplikowanego wyglądu, są one narzędziem ułatwiającym...
Czytaj dalej

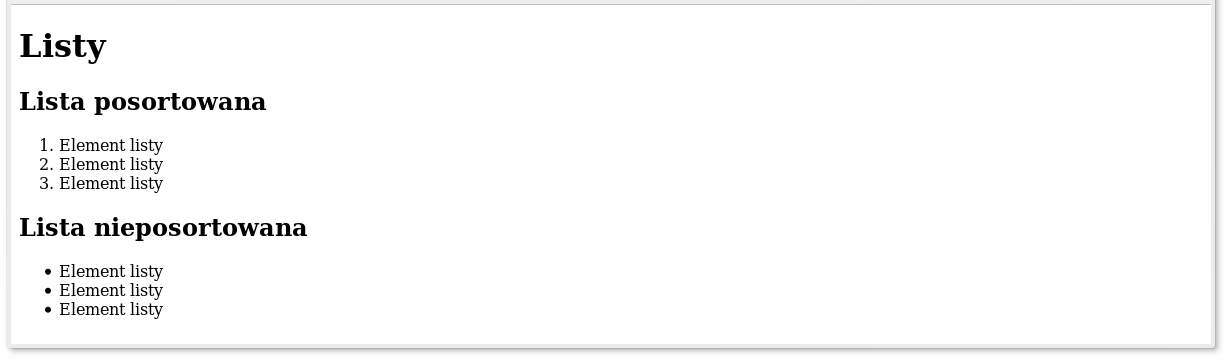
Listy występują również w języku HTML. Są one wykorzystywane między innymi, poza oczywistym wypisywaniem treści w liście, czy do tworzenia menu nawigacyjnego służącego do poruszania się po stronie. Listy dzielimy na dwa rodzaje: listę posortowaną <ol> oraz listę nieposortowaną <ul>,
a elementy listy definiujemy za pomocą znacznika <li>.

<!DOCTYPE html>
<html>
<body>
<h1>Listy</h1>
<h2>Lista posortowana</h2>
<ol>
<li>Element listy</li>
<li>Element listy</li>
<li>Element listy</li>
</ol>
<h2>Lista nieposortowana</h2>
<ul>
<li>Element listy</li>
<li>Element listy</li>
<li>Element listy</li>
</ul>
</body>
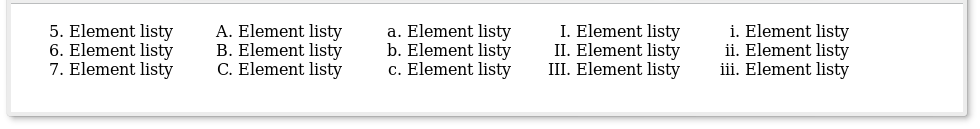
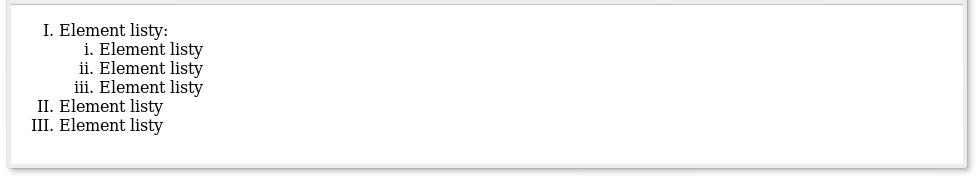
</html>W listach <ol>, sposób wyświetlania możemy modyfikować za pomocą atrybutu type. Wartość, od której się zaczynają, definiujemy za pomocą atrybutu value. Listy można zagnieżdżać.

<ol> <li value="5">Element listy</li> <li>Element listy</li> <li>Element listy</li> </ol> <ol type="A"> <li>Element listy</li> <li>Element listy</li> <li>Element listy</li> </ol> <ol type="a"> <li>Element listy</li> <li>Element listy</li> <li>Element listy</li> </ol> <ol type="I"> <li>Element listy</li> <li>Element listy</li> <li>Element listy</li> </ol> <ol type="i"> <li>Element listy</li> <li>Element listy</li> <li>Element listy</li> </ol>

<ol type="I">
<li>Element listy:
<ol type="i">
<li>Element listy</li>
<li>Element listy</li>
<li>Element listy</li>
</ol>
</li>
<li>Element listy</li>
<li>Element listy</li>
</ol>Wstęp Pętle to kluczowy element każdego języka programowania, i Python nie jest wyjątkiem. Pomimo skomplikowanego wyglądu, są one narzędziem ułatwiającym...
Czytaj dalejWstęp Instrukcje warunkowe są kluczowym narzędziem do kontrolowania przepływu programu w świecie programowania. W języku Python, pozwalają one programiście wykonać...
Czytaj dalejCzym jest zmienna ? W Python zarówno jak i w innych językach programowania istnieją zmienne do przechowywania danych. Zmienną można...
Czytaj dalej