Python: pętla for i while
21 kwietnia, 2024Wstęp Pętle to kluczowy element każdego języka programowania, i Python nie jest wyjątkiem. Pomimo skomplikowanego wyglądu, są one narzędziem ułatwiającym...
Czytaj dalej

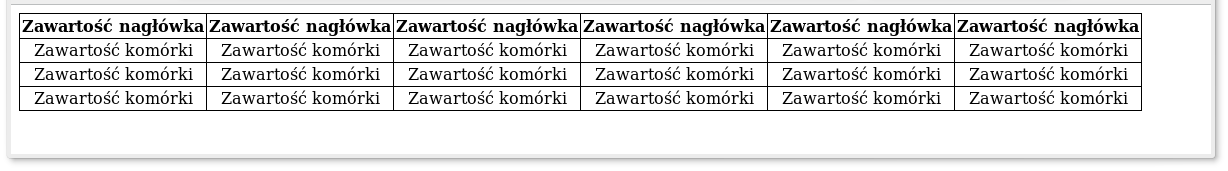
Tabele służą do reprezentacji danych w kolumnach i wierszach. Są tworzone za pomocą znacznika <table>, wiersze są definiowane za pośrednictwem <tr> zaś komórki kolumn definiujemy za użyciem znacznika <td>. Nagłówki kolumn definiujemy przy użyciu tagu <th>.

<!DOCTYPE html>
<html>
<head>
<style>
table{ border-collapse: collapse; }
td, table, th, tr{ border: 1px black solid; }
td, th { padding:2px; text-align: center; }
</style>
</head>
<body>
<table>
<tr>
<th>Zawartość nagłówka</th>
(...)
</tr>
<tr>
<td>Zawartość komórki</td>
(...)
</tr>
<tr>
(...)
</tr>
</table>
</body>
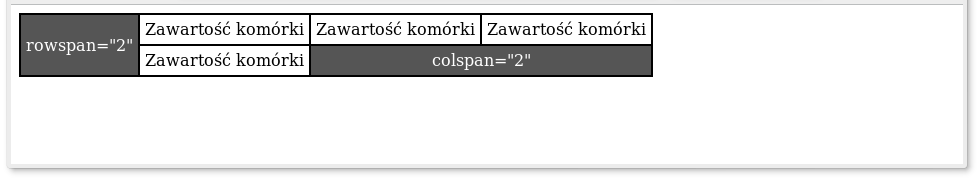
</html>Możemy scalić poszczególne komórki ze sobą, będące w innej kolumnie za pomocą atrybutu colspan oraz w innym wierszu, za pomocą atrybutu rowspan.

Scalanie komórek za pomocą atrybutów rowspan i colspan:
<!DOCTYPE html>
<html>
<head>
<style>
table{ border-collapse: collapse; }
td, table, tr{ border: 2px black solid; }
td{ padding:5px; text-align: center; }
td[rowspan="2"], td[colspan="2"]{ background-color: #555555; color: white; }
</style>
</head>
<body>
<table>
<tr>
<td rowspan="2">rowspan="2"</td>
<td>Zawartość komórki</td>
<td>Zawartość komórki</td>
<td>Zawartość komórki</td>
</tr>
<tr>
<td>Zawartość komórki</td>
<td colspan="2">colspan="2"</td>
</tr>
</table>
</body>
</html>Wstęp Pętle to kluczowy element każdego języka programowania, i Python nie jest wyjątkiem. Pomimo skomplikowanego wyglądu, są one narzędziem ułatwiającym...
Czytaj dalejWstęp Instrukcje warunkowe są kluczowym narzędziem do kontrolowania przepływu programu w świecie programowania. W języku Python, pozwalają one programiście wykonać...
Czytaj dalejCzym jest zmienna ? W Python zarówno jak i w innych językach programowania istnieją zmienne do przechowywania danych. Zmienną można...
Czytaj dalej