Python: Instrukcje warunkowe i operatory logiczne
7 marca, 2024Wstęp Instrukcje warunkowe są kluczowym narzędziem do kontrolowania przepływu programu w świecie programowania. W języku Python, pozwalają one programiście wykonać...
Czytaj dalej

Język HTML5 to hipertekstowy język znaczników, wykorzystywany do tworzenia struktury witryn internetowych. Jest on rozwinięciem poprzednich wersji HTML, który wycofał wiele starych elementów przy jednoczesnym dodaniu nowych funkcji.
Warto tutaj odnotować takie cechy tej wersji HTML5 jak specjalnie zdefiniowane znaczniki, stricte służące do opisu struktury strony, takie jak <header>, <aside>, <footer>, <article> czy <section>, nowe atrybuty i typy pól formularzy, port silnika OpenGL (jako WebGL) oraz geolokalizację.
Do pracy z językiem HTML5 polecam edytor kodu Atom.io, posiadający możliwość łatwego instalowania dodatkowych wtyczek, pozwalających na przyspieszenie pracy z kodem HTML5, ale także z kodem CSS, JavaScript czy PHP.
W HTML5 strony internetowe tworzymy z elementów zwanych inaczej znacznikami. Każdą stronę powinniśmy zacząć od definicji dokumentu, w tym wypadku <!DOCTYPE html>. Resztę zawartości należy zawrzeć w znaczniku rozpoczętym <html> i zakończonym </html>.
Każdy element, który może zawierać w sobie inne znaczniki zapisujemy w następujący sposób: <znacznik>…</znacznik>. Część elementów nie potrzebuje zakończenia </znacznik>, przykładem takiego znacznika jest <img> czy <br>.
Strona w języku HTML dzieli się na głowę, oznaczaną <head>…</head>, która odpowiada za cechy wyglądu strony i inne informacje dotyczące dokumentu (jego język, autor, słowa kluczowe czy indeksowanie zawartości strony) oraz ciało, oznaczane za pomocą <body>…</body>, w którym zawiera się struktura strony, skrypty i jej zawartość.
Informacje w <head>…</head> zapisujemy głównie w postaci znaczników <meta>, w których przechowujemy informacje dotyczące dokumentu, takie jak kodowanie, autorów, słowa kluczowe
i indeksowanie. Poza tym w tej części dokumentu HTML powinniśmy spotkać również znaczniki tytułu <title>…</title>, oraz arkusza stylów <style>…</style> lub <link>.
Komentarze w języku HTML tworzy się za pomocą znaczników <!– treść komentarza –>. Warto je umieszczać pod lub nad danymi elementami języka, bezwzględnie pamiętając o ich odpowiednim zamknięciu. Próba zapisania komentarza w komentarzu też nie jest dobrym pomysłem.
Znaczniki języka HTML posiadają swoje atrybuty i wartości, które zapisuje się w następujący sposób: atrybut=”wartość”. Na przykład: <meta charset=”utf-8″>. Atrybuty tutaj zależą od danego elementu języka HTML.
W dalszej części nie będę zapisywał domknięć znaczników, które tego wymagają, większość z nich należy traktować za działającą całość dopiero po posiadaniu obu znaczników: otwierającego i zamykającego. Mniejszość, która nie potrzebuje znacznika zamykającego, będzie widoczna na przykładach.
Na potrzeby tego tego materiału używałem przeglądarki Mozilla Firefox. Jeśli przykłady pochodzą z innej przeglądarki, to zostanie to uwzględnione w przypisie.

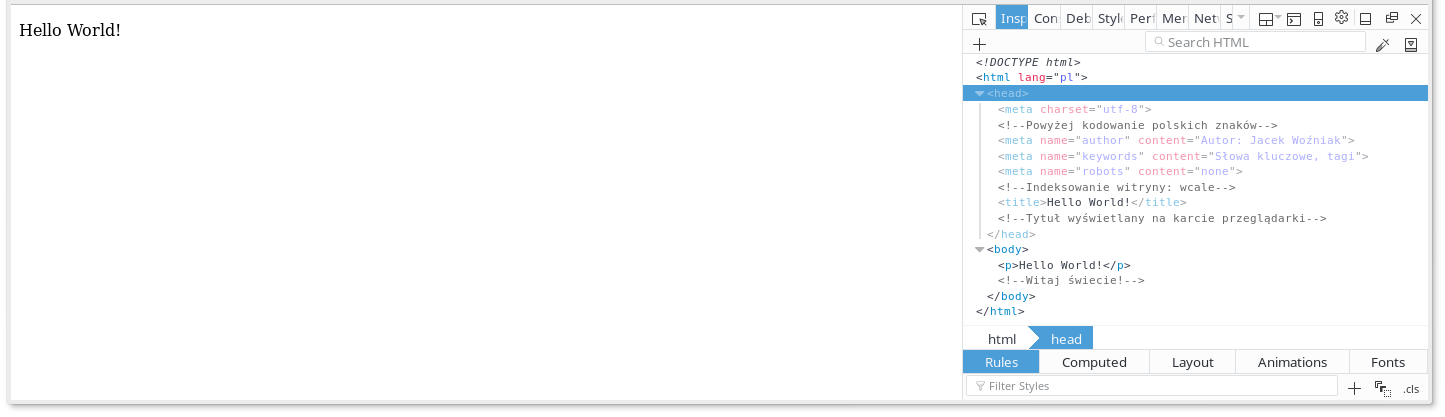
Pierwsza strona HTML:
<!DOCTYPE html> <!-- Definicja dokumentu jako dokument HTML5 -->
<html lang="pl">
<head>
<meta charset="utf-8"> <!-- Kodowanie polskich znaków -->
<meta name="author" content="Autor: Jacek Woźniak">
<meta name="keywords" content="Słowa kluczowe, tagi">
<meta name="robots" content="none"> <!-- Indeksowanie witryny: wcale -->
<title>Hello World!</title> <!-- Tytuł wyświetlany na karcie przeglądarki -->
</head>
<body>
<p>Hello World!</p> <!-- Witaj świecie! -->
</body>
</html>Wstęp Instrukcje warunkowe są kluczowym narzędziem do kontrolowania przepływu programu w świecie programowania. W języku Python, pozwalają one programiście wykonać...
Czytaj dalejCzym jest zmienna ? W Python zarówno jak i w innych językach programowania istnieją zmienne do przechowywania danych. Zmienną można...
Czytaj dalejWstęp Python jest dynamicznie rozwijającym się jezykiem programowania, dlatego stwierdziłem że rozpocznę serię artykułów na jego temat. Głównym celem jest...
Czytaj dalej